Как мы работаем

Наша команда —
эксперты в проектировании пользовательского опыта, в создании яркого визуального образа.
Читайте подробнее о нас
Мы хорошо делаем интерфейсы и сайты, потому что выстроили правильный процесс работы
Позвоните или напишите нам
Они обсудят с вами главные вопросы:
- ваше видение проекта,
- цели и задачи проекта,
- требования, сроки и бюджет.
Ещё менеджер расскажет о нашем подходе к созданию проектов и ответит на ваши вопросы.
Начало работы над проектом
Агрегация требований
Мы внимательно разбираем вашу бизнес-задачу. Изучаем сценарий потребления вашего продукта или услуги. Для этого мы проводим глубинные интервью, общаемся с вашими экспертами и экспертами рынка.
Список требований
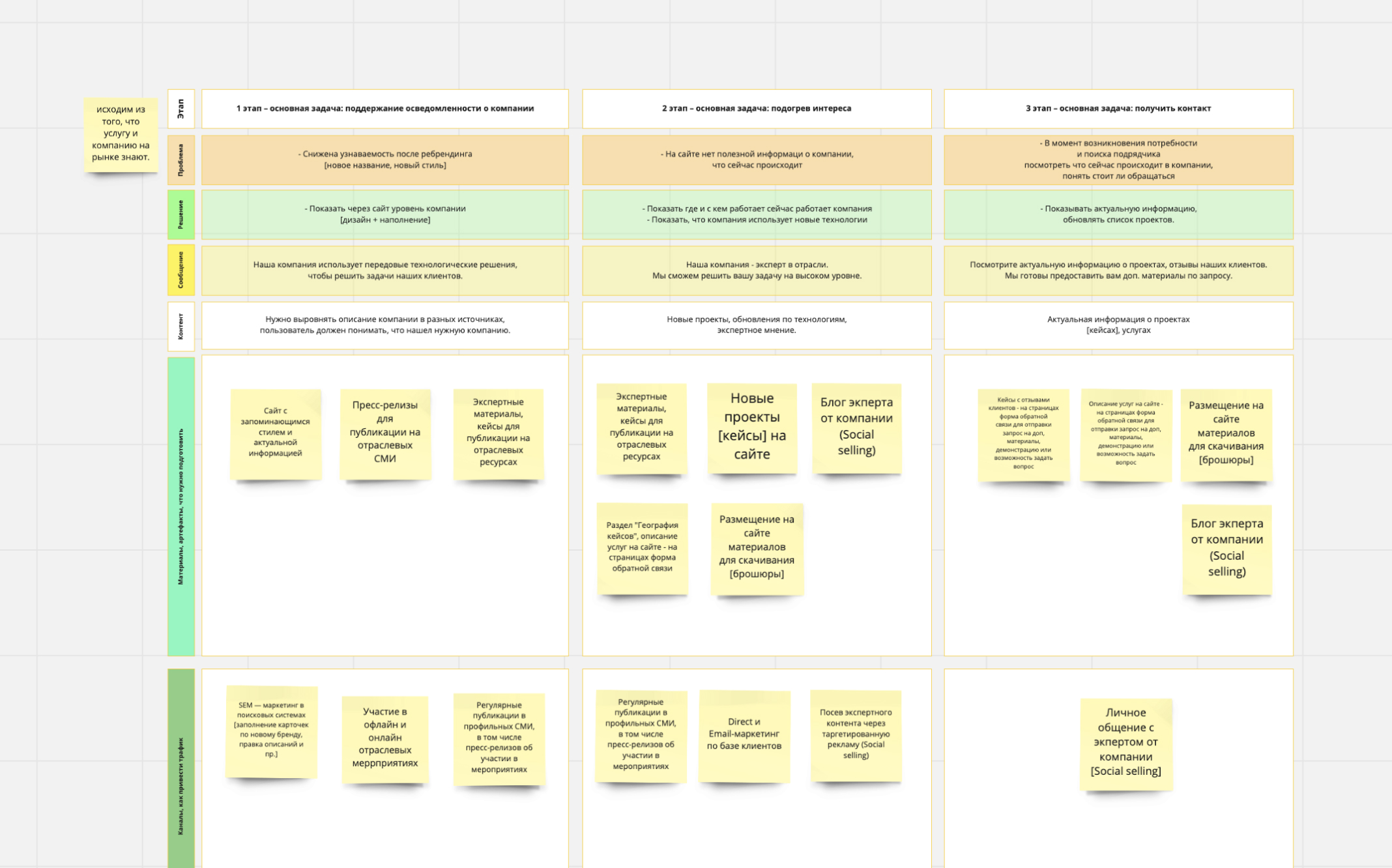
- Анализируем рынок и потребности целевой аудитории
- Проводим глубинные интервью и делаем выводы
- Изучаем продукт клиента
- Смотрим на маркетинговые активности клиента
- Понимаем сценарий
продажи - Создаём карту пользовательских сценариев
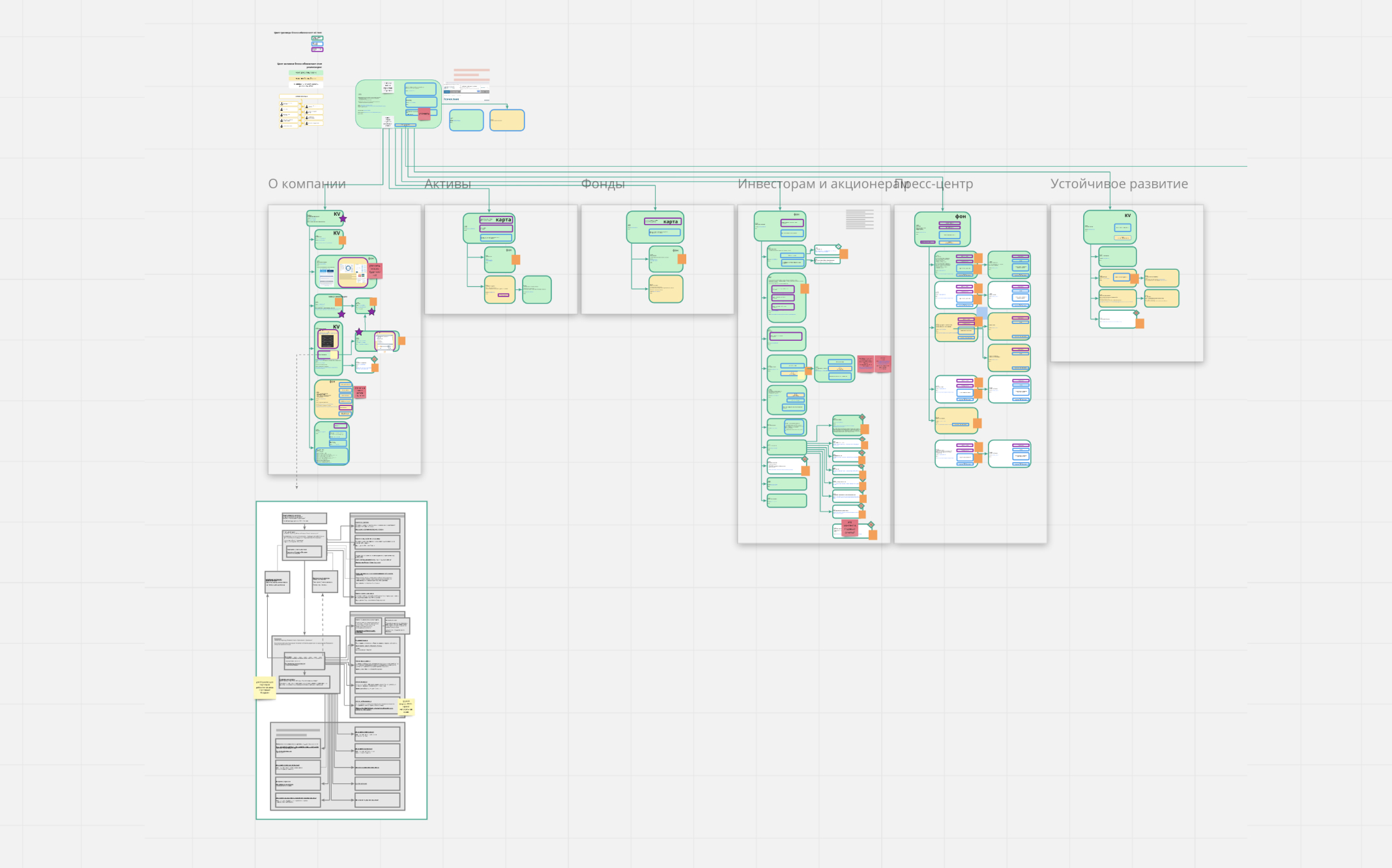
- Прорабатываем структуру будущего сайта или сервиса
- Формируем технические требования
В результате создаём разные документы
Проектирование
Создаём кликабельные прототипы сценариев для разных типов устройств.
Написание контента
Формируем ключевое сообщение, пишем редполитику. Готовим структуру страниц. Создаём содержательные и понятные заголовки и тексты.
Дизайн
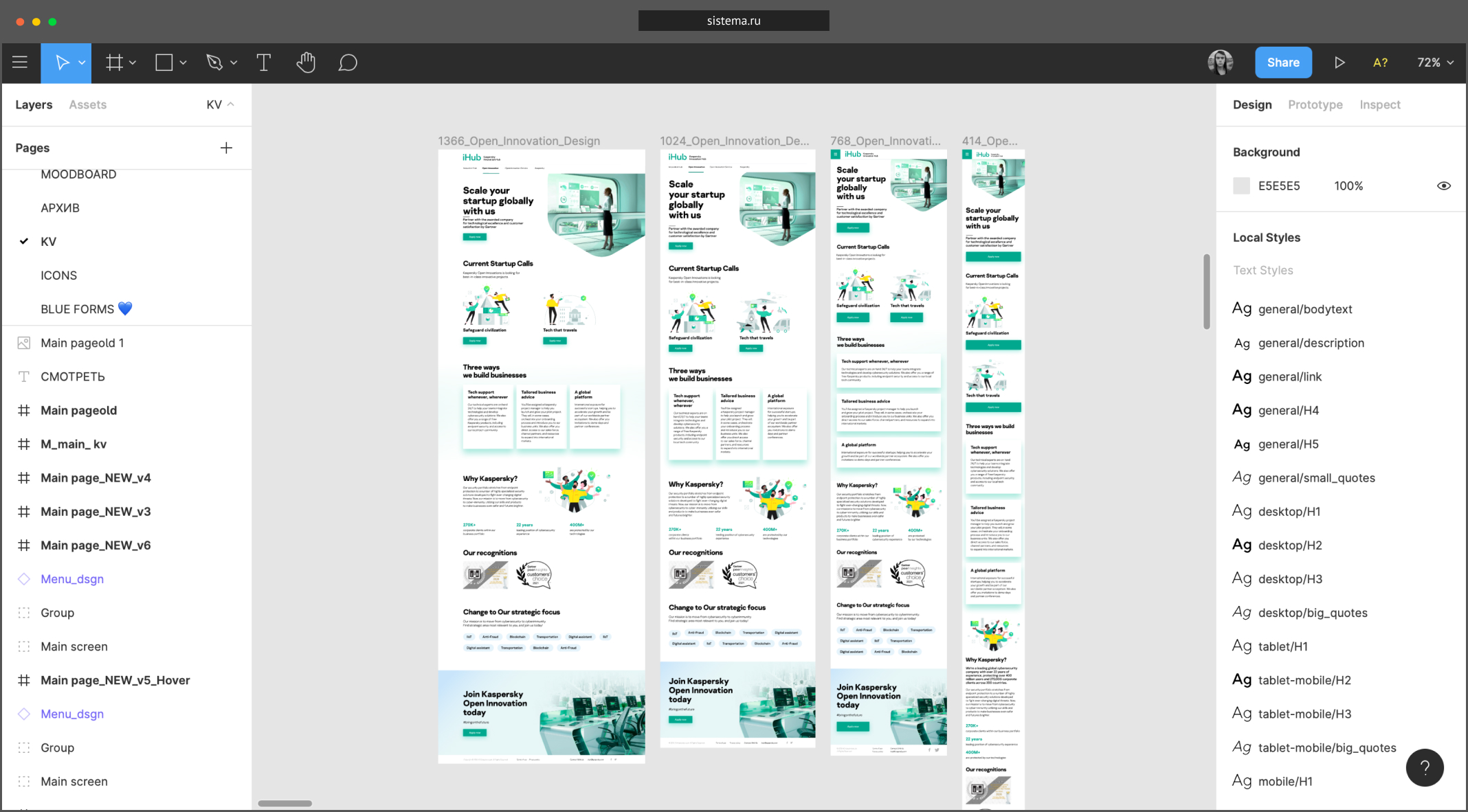
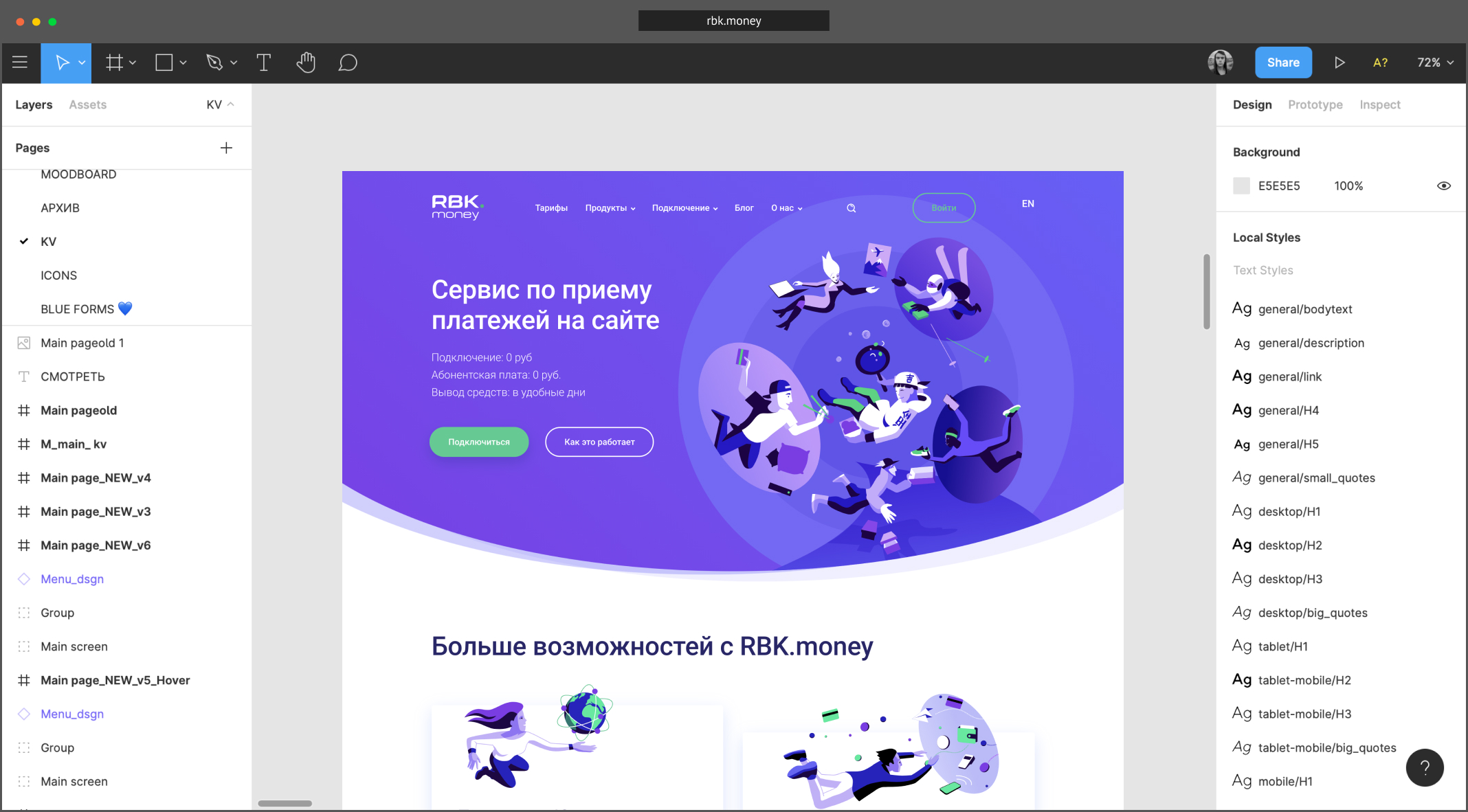
Создаём стилевой мудборд и дизайн-концепцию. Разрабатываем макеты для адаптивного дизайна на требуемых разрешениях — отображение сайта или лендинга будет подстраиваться под устройства. Собираем дизайн-системы и
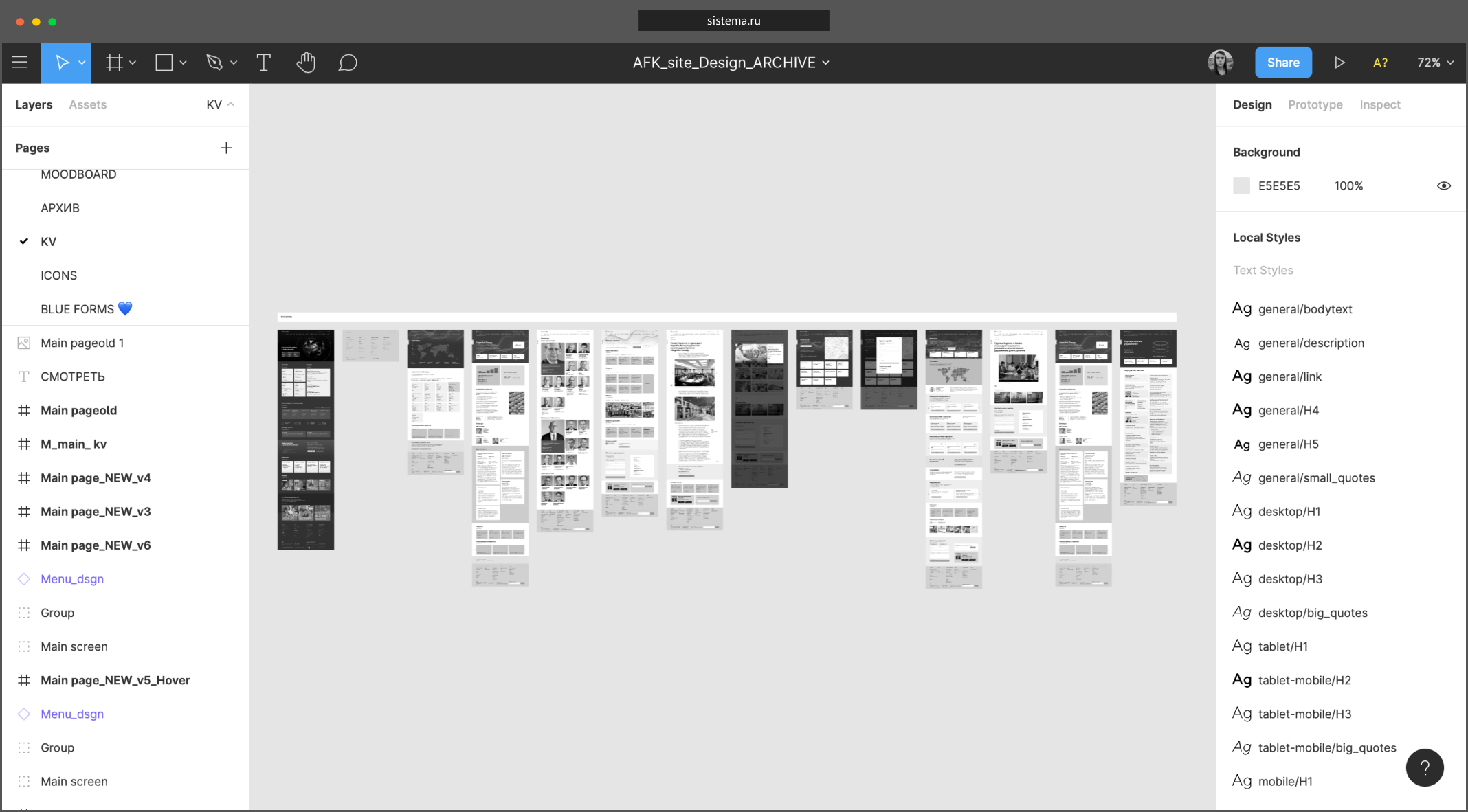
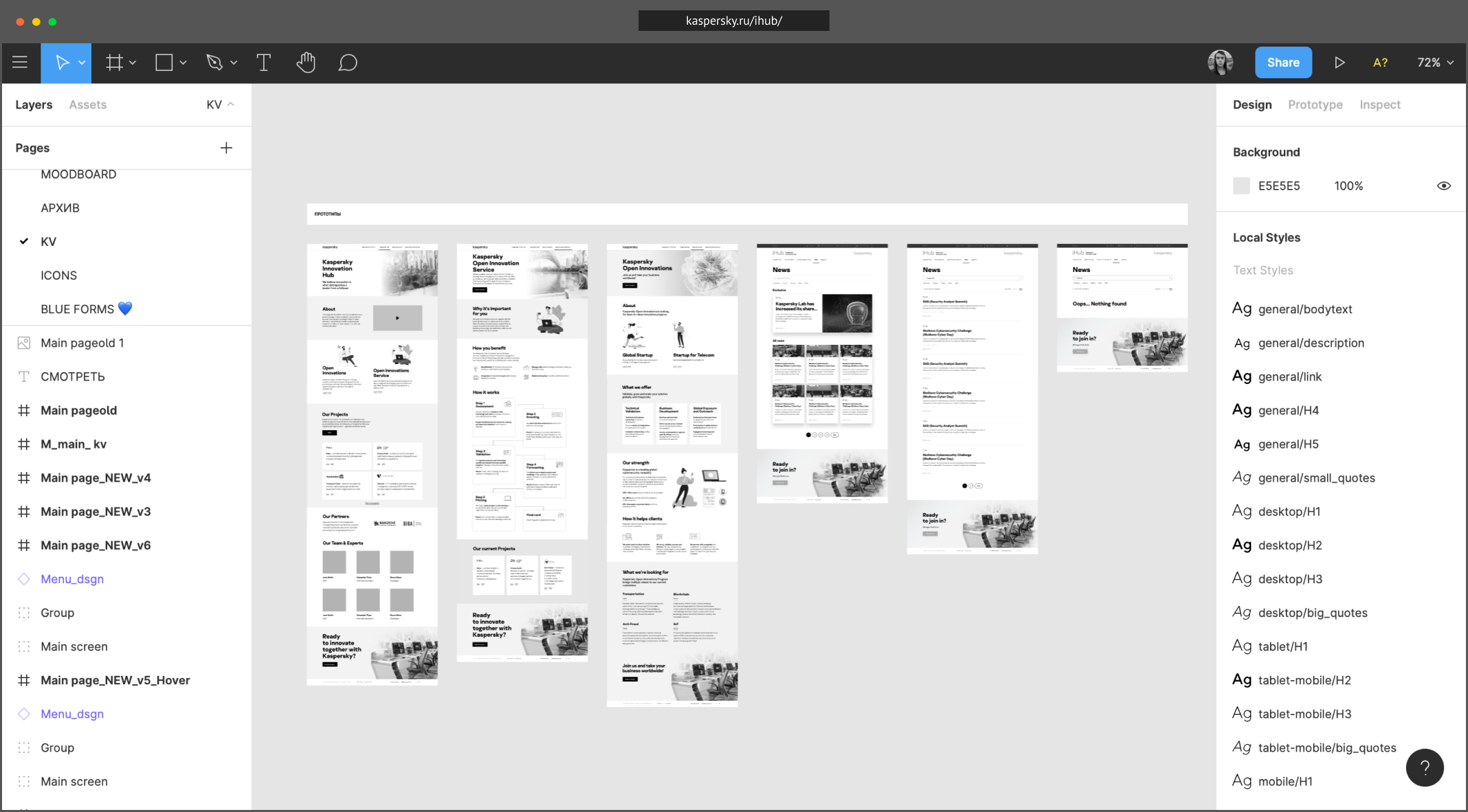
Посмотрите наши UI-киты и макеты в Figma, которые мы сделали для разных сайтов.
Вёрстка и фронтенд
Верстаем страницы для всех требуемых разрешений, постоянно сверяемся с отображением в разных браузерах и на разных устройствах. После вёрстки программируем анимации и интерактив.
Разработка
Это два приложения, которые обмениваются данными друг с другом. Такой подход повышает возможности поддержки и развития продукта по сравнению с монолитом.
Варианты разработки

Для CMS используем решение на фреймворке Symfony — это позволяет делать простые и понятные админки с минимальной функциональностью.

1С-Битрикс берёт на себя задачи по созданию структуры сайта, управлению содержимым и обеспечению обмена данными с фронтендом.
Приёмка и публикация
Перед публикацией мы тестируем функциональность, отображение страниц, работу системы администрирования. Для этого мы публикуем проект на приёмочном стенде с настройками хостинга, интеграциями и контентом как на финальном продукте.
Что проверяем перед публикацией
- Вёрстку и анимацию (финальный арт-контроль)
- Отработанность всех комментариев заказчика
- Готовность контента, корректуру, соответствие редполитике
- Соблюдение авторских прав: фотографии и шрифты
- Установку и настройки систем сбора статистики
- Настройку хостинга и SSL-сертификатов
Готовый проект
Поддержка
Мы делаем техническую и контентную поддержку проектов. Отслеживаем статистику. Создаём функциональность, улучшаем дизайн.
Способы поддержки
Делаем бесплатную поддержку по ранее составленному договору.
Поддерживаем сайты по предварительной оценке с почасовой оплатой.
Создаём тексты и изображения
на разных языках.
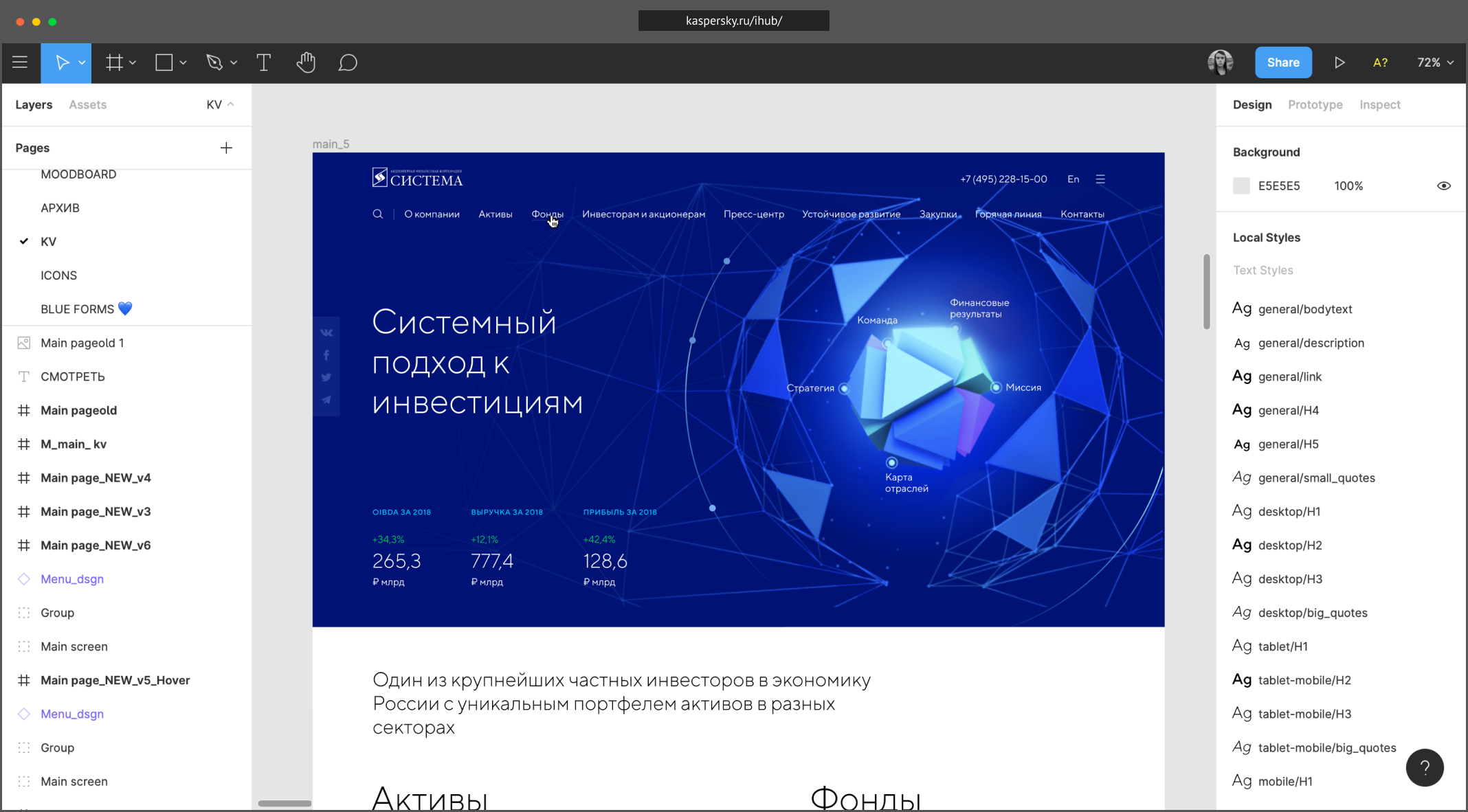
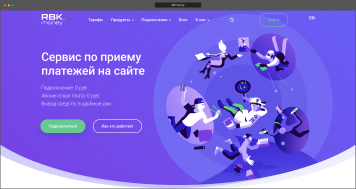
Например, мы поддерживаем сайты для Kaspersky iHub
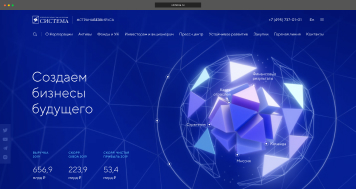
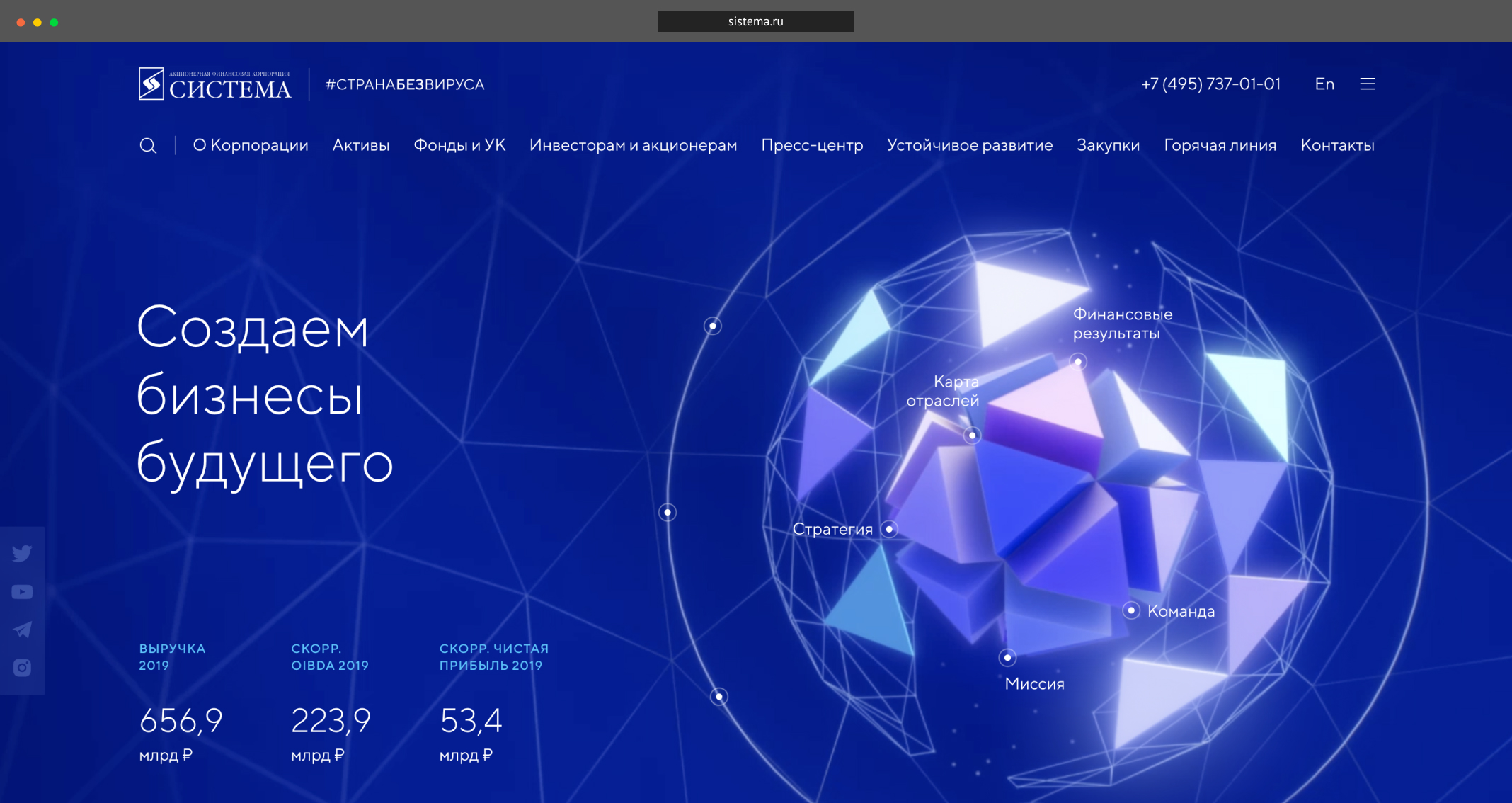
и АФК «Система».